Online, we surf from one website to visit another, finding or uploading information and content as we go. We sometimes just hang out in this web space, communicating with people from different parts of the world. Each site should be somewhere we can stop while roaming around dozens of domains and pages, and this means we need to design the web in different ways than just implementing conventional user friendly strategies and templates.
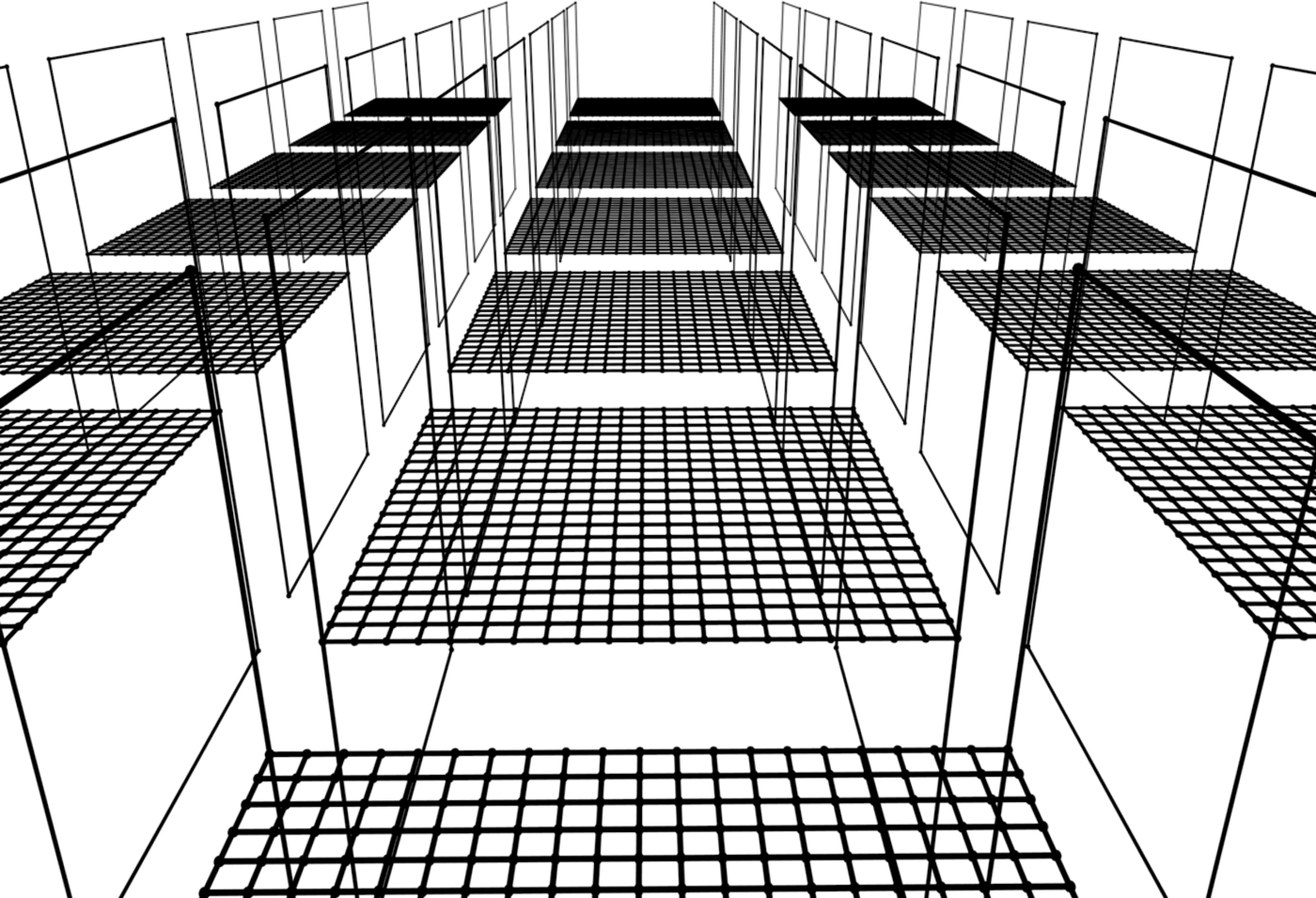
In this class, we will stop thinking of websites as flat surfaces presenting passive informa-tion. Rather, we will start to think of sites as architecture, and you will build your own con-struction, be it a house, a park, a toilet, on the internet in this class.
My name is Yehwan Song. I am a web designer and artist, and I am interested in flipping the general understanding of site design by playing with visual elements and interactions as driven by content structure. I devise and develop experimental websites and interac-tive graphics from sets of rules instead of using static templates and conventions. I strive to create anti-user friendly, content-focused websites.
In this class, you will begin by choosing the content you want your site to contain, and you will then determine the best room structure for your content, either as a single cham-ber or as multiple interconnected spaces. You might put all of your content to the left and leave the right side empty. You could make the space light with bright yellow walls; you can keep it dark; or the color might change according to time of day.
You can also decide who your visitors will be. Websites are inhabited spaces, and so it is not only the content but also the visitors that must be considered. Is it wide open for the public? Is it a private space with invitation-only admission? Is there a strict code of con-duct? Is only one person allowed in at a time, like a toilet? This implies that your site doesn’t need to be easy to use; for its own sake, unfriendliness can be necessary.
You will also think about the location of your website. Where will it be positioned within the internet space? Which other websites do you want to link out to from yours? Do you want to open the door to the public space and make it searchable? Or do you want to keep the room(s) private and only allow those who follow certain instructions to enter? Do you want to your site to be a long-lasting and constant space? Or do you want to make it temporal and destroy it after a period of time? Or do you want to leave it un-managed and see how it ages?
You are more than welcome to experiment in all of these areas, and further, in this class. The classes will be taught in English, and we will use programming languages for web development, including basic JavaScript, as well as CSS and HTML. Coding experience is not necessary.